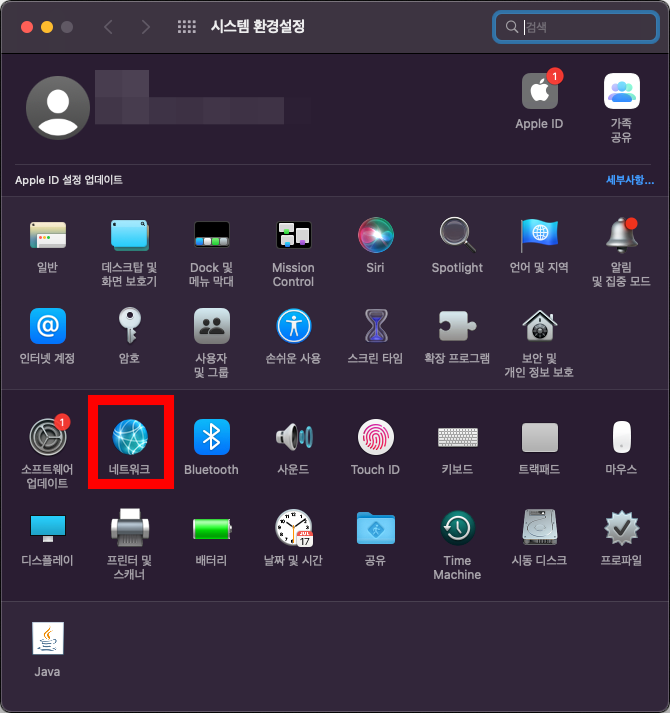
참고 링크: Can no longer browse without Charles running Charles를 한참 사용하던 중에 Charles를 종료하였더니 인터넷을 사용할 수 없는 경우가 있다. 브라우저의 프록시 설정이 Charles를 사용하도록 변경이 되었지만, Charles 종료 후에 설정을 되돌리지 않은 경우일 수 있다. 이에 대한 해결법을 정리한다. 1. Charles 재실행 후 종료 Charles를 실행한 다음, 정상적으로 종료를 해본다. Charles가 비정상적으로 종료된 경우에는 프록시를 재설정할 수 있기 때문. 2. 프록시 설정 수동 변경 1번의 방법으로 해결이 안되는 경우, 프록시 설정을 수동으로 변경해야 한다. 원본 글에는 OS/브라우저별 설정 방법이 있지만, 여기에서는 Mac을 기준..