반응형
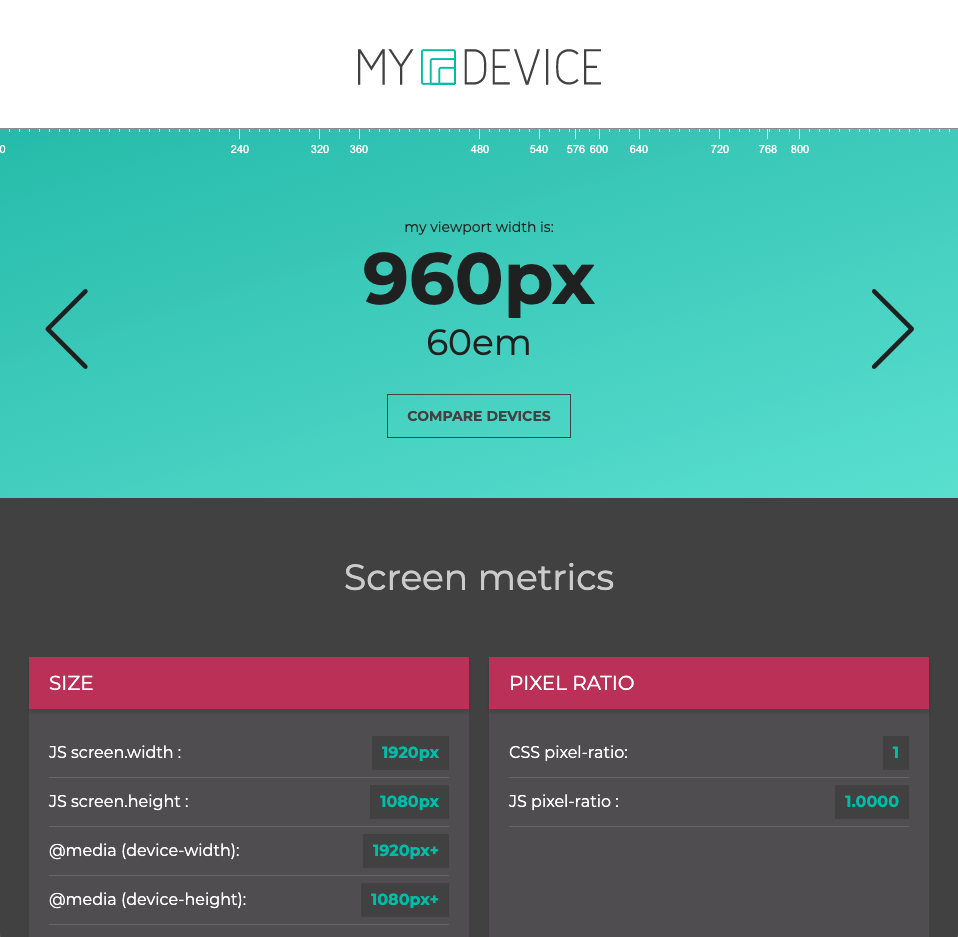
mydevice.io : web devices capabilities
Mobile devices, in Responsive Web Design, relate to a core value which is the value of CSS width or ("device-width"), in CSS Device Independant Pixels, which depends both of the browser and user zoom settings. Choose your weapon :
www.mydevice.io

접속한 디바이스 및 다른 메이저 디바이스 스크린 정보 제공 사이트.
- 현재 디바이스 정보
- 스크린 메트릭(Screen metrics): 스크린 크기, 픽셀 레티오(pixel ratio), 해상도(resolution) 등
- 지원하는 HTML/CSS/JS 피쳐(feature)
- 유저 에이전트(User agent)
- 다른 메이저 디바이스 정보
- 물리적 너비, 높이
- CSS 너비, 높이
- 픽셀 레티오(pixel ratio)
- 물리적/CSS PPI(Pixels Per Inch)
반응형