Autoplay Policy Changes | Web | Google Developers
Learn best practices for good user experiences with the new autoplay policies in Chrome, coming April 2018.
developers.google.com
| 참고: 오디오, 비디오 요소에 대한 자동 재생 정책은 M66 Stable에서 시작했으며, Chrome에서 원하지 않는 미디어의 자동 재생의 약 절반을 효과적으로 차단하고 있습니다. Web Audio API의 경우, 자동 재생 정책이 M71에서 시작됩니다. 이것은 웹 게임, 몇 WebRTC 어플리케이션, 다른 오디오 기능을 사용하는 웹페이지에 영향을 줍니다. 개발자가 정책을 잘 활용하고 싶다면 코드를 업데이트해야합니다. 자세한 내용은 아래 Web Audio API 섹션에서 확인할 수 있습니다. |
Chrome의 자동 재생 정책은 2018년 4월에 변경될 예정입니다. 동영상과 음악 재생에 왜, 어떻게 영향을 미치는지 알려드리기 위해 왔습니다. [스포일러] 경고: 사용자가 좋아할 것입니다!


그림 1. Imgflip와 Imgur에서 찾은 "autoplay" 태그가 걸린 인터넷 짤방(meme)
신규 동작
알고 있을지 모르지만, 웹 브라우저는 사용자 경험을 개선하고, 애드 블로커 설치를 최소화하도록 유도하고, 비싸거나 제한된 네트워크에서 데이터 소비를 줄이기 위해 엄격한 자동 재생 정책을 추진하고 있습니다. 이러한 변경은 사용자에게 재생을 보다 효과적으로 제어하도록 하고, 제공자들이 합법적으로 사용하는 사례로 이익을 주기 위함입니다.
크롬의 자동 재생 정책은 매우 단순합니다:
- 음소거된 자동 재생은 언제나 허용됩니다.
- 소리가 있는 자동재생은 다음의 경우 허용됩니다:
- 유저가 도메인과 인터랙션 했을 때(클릭, 탭 등)
- 데스크탑에서, 사용자의 Media Engagement Index의 임계 값(threshold)이 넘었을 때. 사용자가 이전에 소리와 함께 비디오를 재생했었다는 것을 의미합니다.
- 사용자가 모바일에서 자신의 홈 화면에 사이트를 추가했거나, 데스크탑에서 PWA가 설치한 경우
- 상단 프레임은 하위의 iframe에 소리가 있는 자동 재생 권한을 위임할 수 있습니다.
Media Engagement Index (MEI)
MEI는 사이트에서 미디어를 소비하는 각 개인의 성향을 측정합니다. 크롬의 현재 방식은 origin에서 방문 횟수당 주요 미디어 재생의 비율입니다:
- 미디어(오디오/비디오)의 소비량 7초 보다 커야 합니다.
- 오디오가 존재하고 음소거가 해제 되어 있어야 합니다.
- 비디오가 있는 탭이 활성화되어 있어야 합니다.
- 비디오의 크기(px)는 반드시 200x140보다 커야 합니다.
이를 바탕으로, Chrome은 미디어가 정기적으로 재생되는 사이트에서 가장 높은 미디어 참여 점수를 계산합니다. 점수가 충분히 높으면, 미디어 재생이 데스크탑에서만 자동으로 재생 될 수 있습니다.
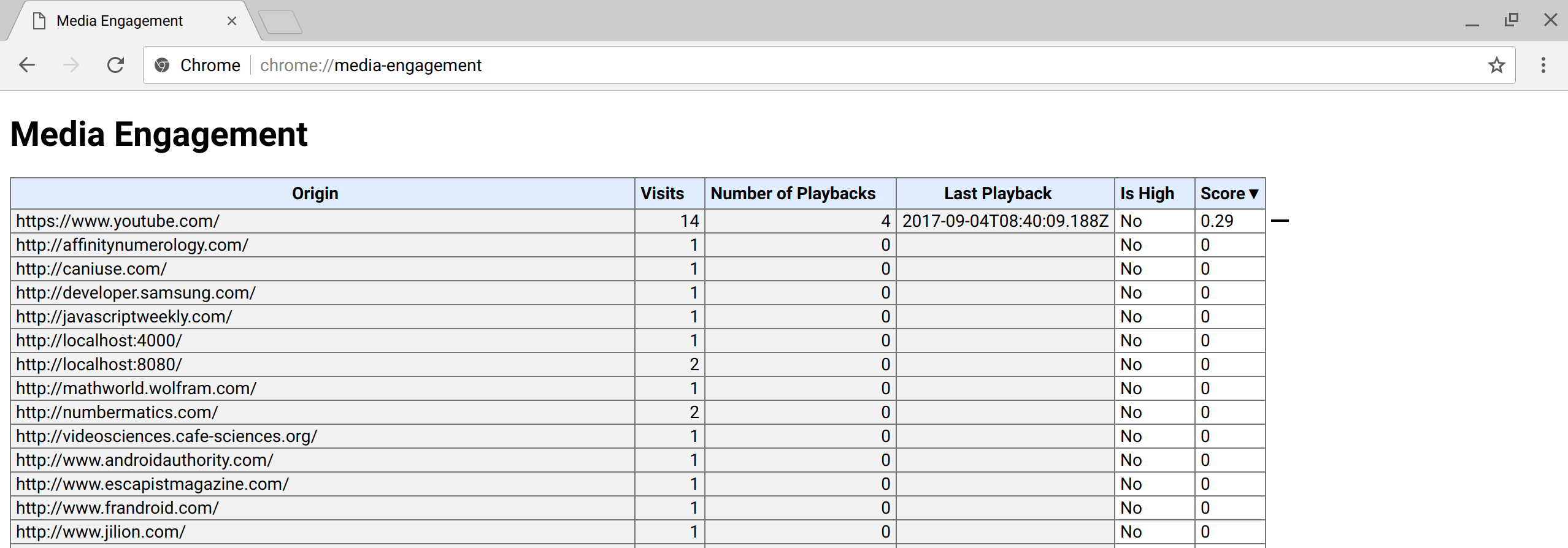
사용자의 MEI는 chrome://media-engagement 의 내부 페이지에서 볼 수 있습니다.

그림 2. chrome://media-engagement 내부 페이지의 스크린샷
개발자 스위치
개발자는 사용자의 참여에 따라 웹 사이트를 테스트 하기 위해서 로컬에서 Chrome 자동 실행 정책 동작을 변경할 수 있습니다.
chrome://flags/#autoplay-policy에서 Chrome 플래그 "자동 재생 정책(Autoplay Policy)"를 "사용자 제스처 불필요(No user gesture is required)"로 설정하면 자동 재생 정책을 완전히 꺼버릴 수 있습니다. 이를 통해 사용자가 사이트에 적극적으로 참여한 것처럼 웹 사이트를 테스트할 수 있으며, 항상 자동재생이 허용됩니다.- 또한 MEI 사용을 비활성화 하고, 웹 오디오에 자동 재생 정책을 적용하고, 전체 MEI가 가장 높은 사이트가 기본적으로 새로운 사용자에게 기본적으로 자동 재생을 할 수 있는지 여부를 지정할 수 있습니다. 이 작업은
chrome.exe --disable-features=PreloadMediaEngagementData,AutoplayIgnoreWebAudio, MediaEngagementBypassAutoplayPolicies세 개의 내부 스위치를 사용하여 수행할 수 있습니다.
iframe 위임
기능 정책(feature policy)을 통해 사용자는 다양한 브라우저 기능 및 API의 사용을 선택적으로 활성화/비활성화 할 수 있습니다. origin이 자동 재생 권한을 받으면, 새로운 자동 재생을 위한 기능 정책으로 인해 cross-origin iframe에 권한을 위임할 수 있습니다. 참고로 자동 재생은 같은 origin iframe에서는 기본적으로 허용됩니다.
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">자동 재생에 대한 기능 정책이 비활성화 되면, 사용자 제스처 없이 play() 를 호출하면 NotAllowedError DOMException이 발생하면서 promise가 reject 됩니다. 그리고 autoplay 속성(attribute)도 무시됩니다.
| 경고: 이전 아티클에서는 지원되지 않는 guesture=media 속성을 잘못 추천했습니다. |
예시 시나리오
예시 1: 사용자가 노트북에서 VideoSubscriptionSite.com을 방문할 때마다 TV쇼나 영화를 봅니다. 미디어 참여 점수가 높으면, 자동 재생이 허용됩니다.
예시 2: GlobalNewsSite.com는 텍스트와 비디오 콘텐츠 둘 다 가지고 있습니다. 대부분의 사용자는 텍스트 컨텐츠를 위해 사이트틀 방문하고, 비디오는 가끔씩 시청합니다. 사용자의 미디어 참여 점수가 낮으므로, 소셜 미디어 페이지나 검색을 통해 직접 유저가 탐색한 경우 자동 재생은 허용되지 않습니다.
예시 3: LocalNewsSite.com는 텍스트와 비디오 콘텐츠 둘 다 가지고 있습니다. 대부분의 사람들은 홈페이지를 통해 사이트를 방문한 다음 뉴스 기사를 클릭합니다. 도메인과 사용자의 인터렉션으로 인해 뉴스 기사 페이지에서는 자동 재생이 허용됩니다. 하지만 콘텐츠 자동 재생으로 인해 사용자가 놀라지 않도록 주의해야 합니다.
예시 4: MyMovieReviewBlog.com은 리뷰와 함께 영화 예고편 iframe을 임베딩하고 있습니다. 사용자가 도메인과 인터렉션해서 특정 블로그로 도착했으므로, 자동재생이 허용됩니다. 하지만, 블로그가 콘텐츠를 자동으로 재생하려면 iframe에 해당 권한을 명시적으로 위임해야합니다.
Chrome 엔터프라이즈 정책
키오스크나 무인 시스템과 같은 사용 사례를 위해 Chrome 엔터프라이즈 정책으로 새로운 자동 재생 동작을 변경할 수 있습니다. 새로운 자동 재생과 관련된 엔터프라이즈 정책을 설정하는 방법을 알아보려면 정책 목록 도움말 페이지를 확인하세요:
- "AutoplayAllowed" 정책은 자동 재생 허용 여부를 제어합니다.
- "AutoplayWhitelist" 정책을 통해 자동 재생이 항상 활성화 되는 URL 패턴의 화이트리스트를 지정할 수 있습니다.
웹 개발자를 위한 모범 사례
오디오/비디오 요소
한 가지 기억해야 할 것이 있습니다: 비디오가 재생된다고 가정하지 말고, 비디오가 실제로 재생되지 않았을 때 일시 정지 버튼을 표시하지 마세요. 포스트를 대충 훑어보는 분들을 위해 아래에 한 번 더 쓰겠습니다.
| 키 포인트: 비디오가 재생된다고 가정하지 말고, 비디오가 실제로 재생되지 않았을 때 일시 정지 버튼을 표시하지 마세요. |
play 함수가 반환한 Promise에서 항상 reject 되었는지 확인해야합니다:
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// 자동 재생 시작!
}).catch(error => {
// 자동 재생이 막힘.
// "Play" 버튼을 노출해 유저가 재생을 시작할 수 있도록 한다
});
}| 경고: 미디어 컨트롤을 표시하지 않고 삽입 광고를 재생하지 마세요. 미디어 컨트롤이 자동으로 재생되지 않을 수 있고, 사용자가 재생을 시작할 방법이 없습니다. |
사용자를 참여시키는 멋진 방법 중 하나는 음소거된 자동 재생(아래 코드 스니핏 참고)을 사용하는 것입니다. Facebook, Instagram, Twitter, YouTube를 포함한 일부 사이트들은 이미 이것을 효과적으로 사용합니다.
<video id="video" muted autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>웹 오디오
| 참고: Web Audio API는 M71(2018년 12월)의 Chrome 자동 재생 정책에 포함됩니다. |
먼저, 사용자가 무언가가 발생할 것이라는 것을 알고 있으므로 오디오 재생을 시작하기 전에 사용자 인터렉션을 기다리는 것이 좋은 관행이라는 것을 유념하세요. 예를 들어 "play" 버튼이나 "on/off" 스위치를 생각해보세요. 앱의 흐름에 따라 단순히 "unmute" 버튼을 추가할 수도 있습니다.
| 키 포인트: document에서 사용자 제스처를 받기 전에 AudioContext를 만들면, "suspended(중지됨)"상태로 만들어지며, 사용자 제스처를 받은 후에 resume()을 호출해야 합니다. |
만약 AudioContext 를 페이지 로드 시에 만들 경우, 사용자가 페이지와 인터렉션(예: 사용자가 버튼을 클릭)한 후 다시 resume() 을 호출해야 합니다. 아니면, 연결된 어떤 노드에서 start()를 호출한 경우, 사용자 제스처를 통해 AudioContext 의 재생을 시작합니다.
// 기존 코드는 수정되지 않았습니다.
window.onload = function() {
var context = new AudioContext();
// 모든 노드 셋업
...
}
// 사용자가 페이지와 인터렉션할 때 한줄로 재생을 다시 시작합니다.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});사용자가 페이지와 인터렉션할 때만 AudioContext 를 만들 수도 있습니다.
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// 모든 노드 셋업
...
});브라우저에서 오디오를 재생하기 위해 사용자의 인터렉션이 필요한지 감지하려면, AudioContext 를 만든 후 state 를 확인할 수 있습니다. 만약 재생을 허용할 수 있으면, 즉시 running 으로 변경해야 합니다.
그렇지 않으면 suspended 가 됩니다. 만약 statechange 이벤트를 수신(listen)한다면, 변경사항을 비동기적으로 감지할 수 있습니다.
자세한 내용은 https://airhorner.com 에서 이러한 자동 재생 정책 변경으로 인해 웹 오디오 재생을 수정하는 작은 Pull Request를 참고하세요.
기본적으로 Web Audio API는 현재 자동 재생 정책의 영향을 받지 않습니다. 웹 오디오에 대한 자동 재생 정책을 활성화 하려면 다음의 내부 스위치를 사용하여 시작하세요: chrome.exe --disable-features=AutoplayIgnoreWebAudio.
| 참고: Web Audio FAQ는 여기서 볼 수 있습니다. |